Farben
Für die digitale Verarbeitung müssen Farben in Zahlen umgewandelt werden. Das geschieht, indem die Farben in verschiedene Komponenten, sogenannte Farbkanäle aufgeteilt werden. Pro Pixel kann so die Intensität je Farbkanal als Zahl bestimmt werden.
Die zwei wichtigsten Ansätze, wie diese Aufteilung in verschiedene Kanäle erfolgt, werden unten vorgestellt.
RGB-Farbmodell
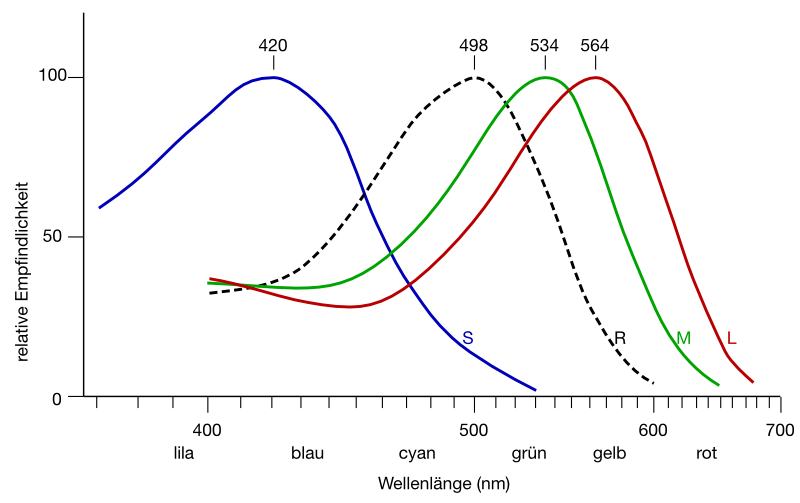
Das RGB-Farbmodell basiert auf der Funktionsweise des menschlichen Auges. Dieses nimmt Farben mit Hilfe von drei Arten von sogenannten Zäpfchen wahr, die für Licht unterschiedlicher Wellenlängen empfindlich sind. So werden vom Menschen die Grundfarben Rot, Grün und Blau wahrgenommen.
 Farbwahrnehmung des menschlichen Auges@
Farbwahrnehmung des menschlichen Auges@
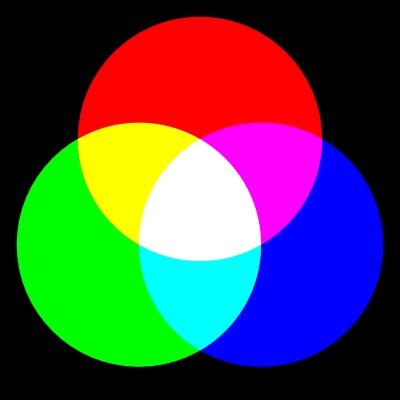
Diese Eigenschaft des Auges wird bei der additiven Farbdarstellung ausgenutzt, indem sich überlagernde Lichtquellen in den drei Grundfarben Rot, Grün und Blau verwendet werden. Durch die Regulierung der Helligkeit der einzelnen Lichtquellen können sämtliche Farben erzeugt werden.
Dieses Farbmodell kommt überall dort zum Einsatz, wo Licht verwendet wird, um ein Bild zu erzeugen, insbesondere bei Bildschirmen und Videoprojektoren («Beamer»). Die Farben auf einem Bildschirm werden erzeugt, indem drei nahe beieinanderliegende Leuchtdioden in den Farben Rot, Grün und Blau in unterschiedlicher Helligkeit leuchten. Ein solches Trio von Leuchtdioden wird Pixel genannt.
 additives Farbmodell@
additives Farbmodell@Umgekehrt kann man bei einem Bild die Rot-, Grün- und Blauanteile jedes Bildpunkts bestimmen. Man sagt, dass man das Bild in Rot-, Grün- und Blaukanal aufteilt:
 Aufteilung in Rot-, Grün- und Blaukanal
Aufteilung in Rot-, Grün- und Blaukanal
Im entsprechenden RGB-Farbsystem wird eine Farbe definiert, indem die Helligkeit der Rot-, Grün- und Blauanteils durch eine Zahl zwischen und ausgedrückt wird.
Um eine Farbe binär darzustellen, werden die binären Darstellungen der Zahlen für Rot, Grün und Blau nacheinander aufgeschrieben. So hat beispielsweise die Farbe mit den RGB-Werten , , und die binäre Darstellung 11111111 11011100 10010110.
Hex-Farbcodes
Im RGB-Farbsystem definieren wir eine Farbe mit drei Helligkeitswerten (rot, grün und blau), die sich je im Bereich bis bewegen.
Denken Sie nun zurück ans Hexadezimalsystem: . Wir können Farben also auch als drei Hexadezimalzahlen im Bereich bis beschreiben.
Eine solche Farbbeschreibung nennen wir Hex-Farbcode. Ein Hex-Farbcode beginnt in der Regel mit einem #, gefolgt von drei zweistelligen Hexadezimalzahlen (ohne Leerschläge). Die ersten beiden Hex-Ziffern definieren den Rot-Anteil, die zweiten den Grün-Anteil und die dritten den Blau-Anteil.
Hier ein Beispiel:
- Hex-Farbcode
#03F28C- Rot-Anteil
- Grün-Anteil
- Blau-Anteil
- Farbe
- 👉 siehe hier
Wir brauchen Hex-Farbcodes beispielsweise bei der Entwicklung von Webseiten, in Bildbearbeitungsprogrammen wie 👉 Adobe Photoshop, oder auch bei Turtle-Programmen (z.B. pencolor('#E213A9')).
Geben Sie die Hex-Farbcodes für die beschriebenen Farben an. Gehen Sie wie folgt vor:
- Rechnen Sie die dezimalen Farbanteile ins Hexadezimalsystem um. Geben Sie das Ergebnis immer zweistellig an.
- Schreiben Sie die drei Ergebnisse hintereinander.
- Stellen Sie das Zeichen
#voran.
Beispiel: Rot = , Grün = , Blau = → #D2B48C.
| Name | Farbanteile (dezimal) | Hex-Farbcode |
|---|---|---|
green | Rot = , Grün = , Blau = | Laden... |
Aquamarine | Rot = , Grün = , Blau = | Laden... |
HotPink | Rot = , Grün = , Blau = | Laden... |
LightGray | Rot = , Grün = , Blau = | Laden... |
In der Praxis kann man statt eines Hex-Farbcodes manchmal auch den entsprechenden Farbnamen verwenden (z.B. HotPink), sofern man diesen kennt.
RGBA-Farbmodell
Für das RGBA-Farbmodell wird das RBG-Farbmodell um einen Kanal erweitert. Dieser heisst Alphakanal und drückt aus, wie stark die Deckkraft der Farbe ist. Ein Wert von bedeutet gar keine Deckkraft und somit volle Transparenz ein maximaler Wert bedeutet maximale Deckkraft und somit keine Transparenz.
CMYK-Farbmodell
Das CMYK-Farbmodell basiert auf der Weise, wie Gegenstände farbig erscheinen. Ein Gegenstand wird üblicherweise mit weissem Licht, also Licht verschiedener Wellenlängen (Rot, Grün und Blau) angestrahlt. Beispielsweise erscheint ein gelber Gegenstand deshalb in dieser Farbe, weil er blaues Licht absorbiert und rotes und grünes Licht reflektiert.
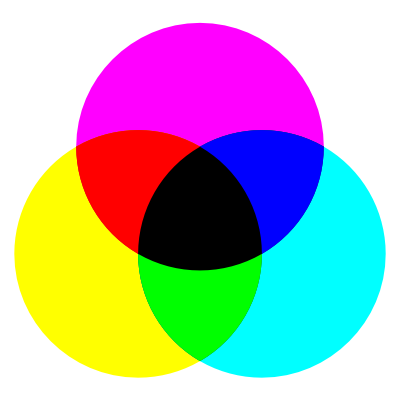
 subtraktives Farbmodell
subtraktives Farbmodell
Bei der subtraktiven Farbdarstellung werden auf weissem Material die drei Grundfarben Cyan, Magenta (Fuchsia) und Yellow (Gelb) verwendet, welche rotes, grünes bzw. blaues Licht absorbieren. Zusätzlich wird schwarze Farbe (Key-Kanal) verwendet, welche alles Licht absorbiert.
 Aufteilung in Cyan-, Magnat-, Yellow- und Key-Kanal
Aufteilung in Cyan-, Magnat-, Yellow- und Key-Kanal
Dieses Farbmodell kommt beim Drucken zum Einsatz.
Farbtiefe
Die Anzahl Bits oder Bytes, welche insgesamt für die Speicherung einer Farbe verwendet werden, wird Farbtiefe genannt. Damit wird festgelegt, wie viele unterschiedliche Abstufungen pro Farbkanal dargestellt werden können. Beim RGB-Farbmodell wird üblicherweise eine Farbtiefe von 3 Byte oder 24 Bit verwendet. Dies ergibt pro Farbkanal acht Bit, also ein Byte. Somit können unterschiedliche Farben dargestellt werden.
| Farbmodell | Farbtiefe | Bytes für Pixel |
|---|---|---|
| RGB (True Colour) | 3 Byte | |
| CMYK | 4 Byte | |
| Graustufen | 1 Byte | |
| Schwarz-weiss | 1 Bit |
Aufgaben
Versuchen Sie, auf 👉 dieser Seite die folgenden Farben durch verschieben der Rot-, Grün- und Blauanteile (mit der Maus in die Balken klicken und schieben) nachzubauen:
Tragen Sie Ihre Ergebnisse (mit Dezimalzahlen, z.B. R = 15, G = 190, B = 41), hier ein.
Beantworten Sie folgende Fragen unten im Textfeld:
- Welche Grundfarben verwendet das additive Farbmodell?
- Wo kommt das additive Farbdarmodell zur Anwendung?
- Welche Grundfarben verwendet das subtraktive Farbmodell?
- Wo kommt das subtraktive Farbmodell zur Anwendung?
Wir brauchen pro Pixel also nicht mehr nur einen Wert zwischen und , sondern drei davon. Diese drei Werte enthalten die Helligkeit für die einzelnen Farbkanäle Rot, Grün und Blau.
Farbige Rastergrafiken können zum Beiepiel mit dem Portable Pixel Format (PPM) gespeichert werden:
Vergleichen Sie die Daten dieser Grafik mit denjenigen aus der Graustufen-Version in im vorherigen Abschnitt. Woran erkennt man, dass es sich jetzt um eine farbige Rastergrafik handelt?
Wenn man beim obigen Katzenbild für jeden Bildpunkt den zweiten und dritten Wert auf setzt, sollte man ein Bild erhalten, bei dem nur der Rotkanal dargestellt wird.
Überprüfen Sie diese These, indem Sie die folgenden Daten mit denjenigen des "normalfarbigen" Katzenbilds vergleichen:
Hier können Sie auch noch die anderen beiden Farbkanäle betrachten:
Grünkanal isoliert
Blaukanal isoliert
Um eine farbige Rastergrafik zu erstellen, nimmt man normalerweise eine Kamera oder ein entsprechendes Programm (z.B. Paint).
Man kann aber auch direkt mit einem Texteditor oder durch ein eigenes Programm eine PPM-Datei schreiben, wenn man das Format kennt. Sie kennen es mittlerweile aus den vorangehenden Aufgaben.
Versuchen Sie nun unten im Editor durch die Eingabe der nötigen Zahlen folgendes Bild herzustellen:
Ein einzelnes Quadrat soll dabei aus jeweils 3 x 3 Bildpunkten bestehen. Es sind also immer drei Zeilen identisch.
Der PBM Editor zeigt so kleine Pixelgrafiken nicht ganz sauber an. Sie sollten zwar sechs Quadrate erhalten (ohne schwarzen Rand o.Ä.) aber es ist normal, dass die Grenzen zwischen den Farben etwas verschwommen sind.